Je me suis demandé comment afficher et faire défiler des photos sur mon blog sans avoir besoin d'utiliser un service externe et j'ai trouvé :p

Voici Photo Slider, un script créé par Jesse Janzer pour sa femme qui est photographe, devant le nombre important de demandes il a décidé de partager son code.
Photo Slider est créé en jQuery et est sous forme de deux javascripts (jQuery et photoslider) et d'un css facilement modifiable le tout est un peu commenté dans la langue de Shakespeare (ou de Mr Turing...).
Il a des fonctionnalités intéressantes : la possibilité de faire défiler à une vitesse précise (configurable dans le script), la possibilité d'appeler les photos suivent une expression régulière (on crée un tableau contenant des chiffres et les script ajoute automatiquement le .jpg pour les photos et t_numéro.jpg pour les miniatures). La dernière possibilité est de récupérer les images depuis un autre script (par exemple une galerie), mais je n'ai pas testé cette fonctionnalité.
Le tout fonctionne chez n'importe quel hébergeur car il n'y a pas de PHP.
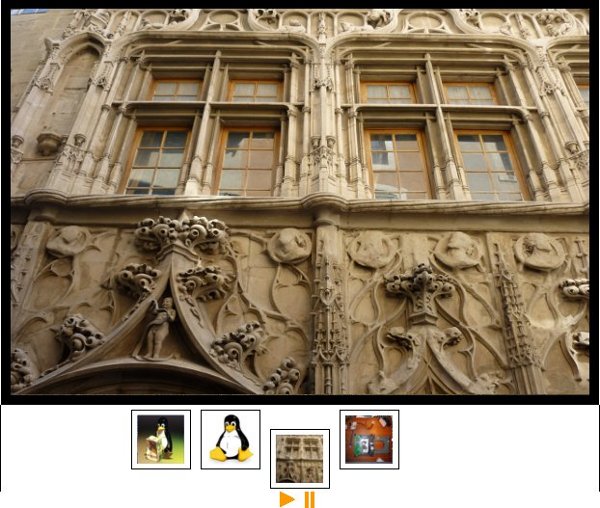
Ça se passe ici : opiefoto.com, il y a un tuto détaillé avec un aperçu et des exemples.
EDIT : Il arrive que les images s'affichent sur deux lignes : dans ce cas pas de panique, il suffit de modifier cette ligne (L105) du fichier photoslider.js et changer le 1 par un chiffre plus grand (10 chez moi) !
$(bar).css('width',((slot+1)*this.data[key]['thumbWidth'])+'px')